Welcome to the NLUX learning resources. This section provides detailed guides and examples to help you master building conversational AI interfaces powered by NLUX.
Overview
NLUX is an open-source JavaScript library for creating elegant and performant conversational user interfaces. It provides a vanilla JavaScript API as well as React JS components and hooks to integrate chatbot capabilities into your web apps and websites with minimal effort.
The library's mission is to enable developers to quickly build interactive conversational experiences by handling all the complexities behind the scenes. You can connect it to AI backends like ChatGPT or build your own custom adapters.
NLUX in 2 lines
Here is how the integration looks like in a React app:
const adapter = useChatAdapter({url: '<YOUR AI ENDPOINT URL>'});
return <AiChat adapter={adapter} />;
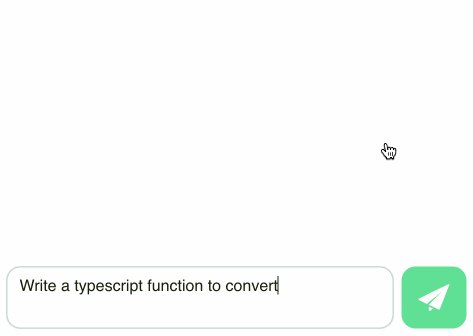
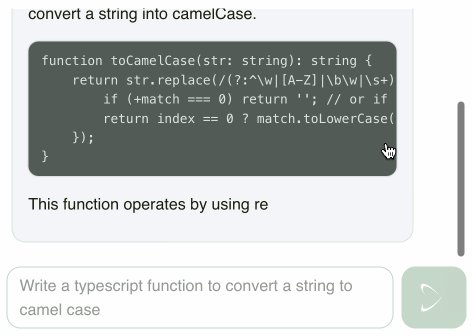
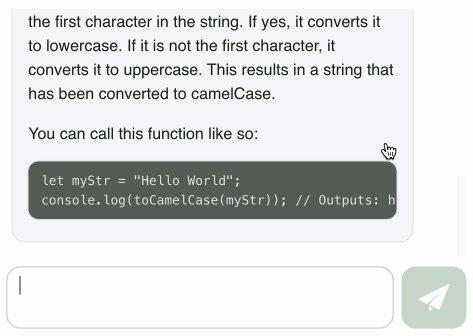
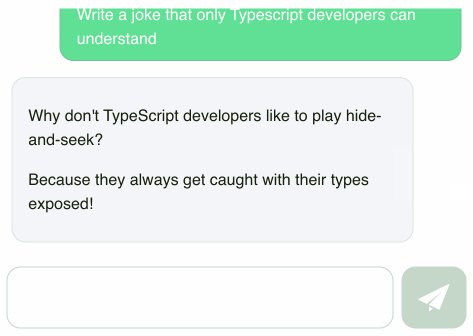
And the result is 👇

Of course, this is just a simple example.
You can customize the chatbot in many ways: Connect to any AI backend / Customize the UI / Add chat personas for a better chat experience / Load conversation history / and more.
Learning NLUX
We recommend that you start with the Getting Started guides to learn how to integrate NLUX into with a multitude of different LLMs and AI backends. Then, you can dive into the API Reference to learn about all the available components, hooks, and possible configurations.