Themes
Configuration
A default theme is provided with NLUX, as well as a sophisticated theming system that allows you to create your own themes.
Theme Id
A theme ID can be provided to AiChat as part of displayOptions to define the theme to use.
If not present, the default nova theme will be used.
- React JS ⚛️
- JavaScript 🟨
<AiChat displayOptions={{ themeId: 'nova' }} />
const aiChat = createAiChat().withDisplayOptions({
themeId: 'nova'
});
Color Scheme
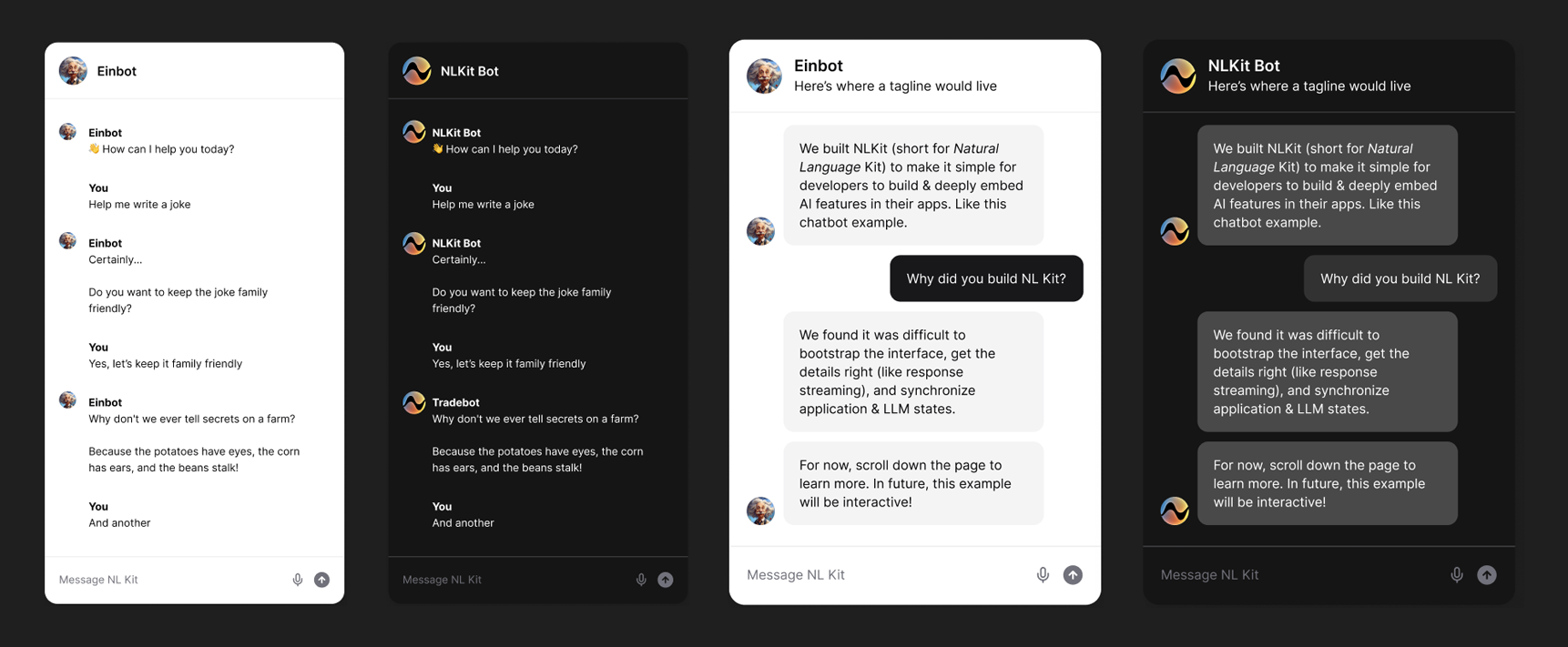
The color scheme of the theme can be set to light, dark, or auto using the colorScheme property in displayOptions.
If not present, auto will be used and the theme will switch between light and dark modes based on the user's system preferences.
You can override the color scheme by setting colorScheme as follows:
- React JS ⚛️
- JavaScript 🟨
<AiChat displayOptions={{ colorScheme: 'dark' }} />
const aiChat = createAiChat().withDisplayOptions({
colorScheme: 'dark'
});
CSS
The CSS for the theme being used should also be imported into the project, or included as part of the build process.
For NLUX standard themes, the CSS can be imported from the @nlux/themes package.
Here is an example of how to import the CSS for the nova theme, in a project that supports CSS imports:
import '@nlux/themes/nova.css';
Themes Available
Default Theme
The default theme that comes with NLUX v2.x is called nova. It's available in both light and dark modes and supports
all the features of NLUX, such as bubble vs list layout, custom renderers, and more.

In order to use the nova theme, you can import the CSS file from the @nlux/themes package:
import '@nlux/themes/nova.css';
And you don't have to provide a theme ID to AiChat.
Legacy Theme
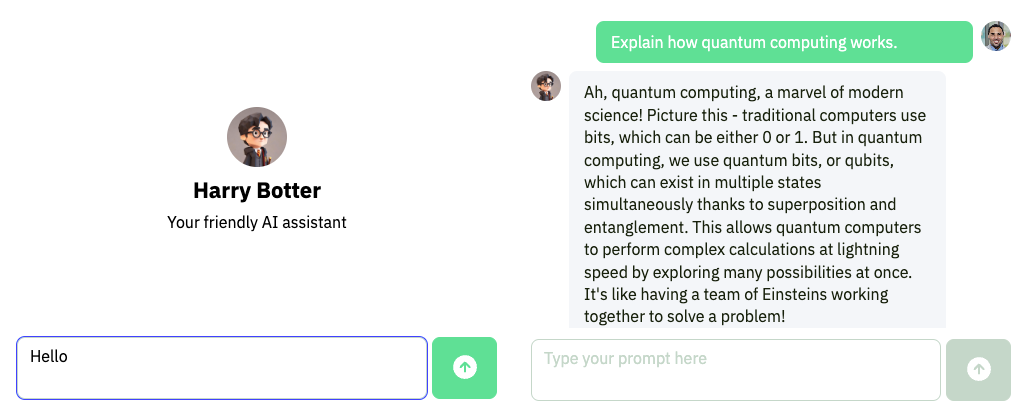
The legacy theme that comes with NLUX v1.x is called luna. It's a simple theme that only supports light mode.
It's provided for backwards compatibility with projects that were using NLUX v1.x, and it will be deprecated in the future.

In order to use the luna theme, you can import the CSS file from the @nlux/themes package:
import '@nlux/themes/luna.css';
And you have to provide the theme ID luna to AiChat:
- React JS ⚛️
- JavaScript 🟨
<AiChat displayOptions={{ themeId: 'luna' }} />
const aiChat = createAiChat().withDisplayOptions({
themeId: 'luna'
});